What is Headless Commerce in Shopify?
Definition of Headless Commerce
Headless commerce is an eCommerce architecture that separates the combination of front-end (the customer-facing side) and back-end (the tools that keep your website up and running) development responsibilities into two different teams so that each unit can work on different parts of the site without worrying about other parts of the site affecting their work.
Architectural decisions that support headless commerce include:
- The front-end team is responsible for designing and building the user experience with a website or application. All decisions made by this team affect how users interact with the application.
- The back-end team is required to develop and deploy services that will serve data for use by the front-end team or other teams within an organization.
Shopify headless commerce
In recent years, there has been a growing trend towards headless commerce, where the front-end and back-end are decoupled, allowing for more flexibility and customization.
The team at Shopify has embraced this trend with its storefront API, which enables merchants to build their own custom storefronts using any technology stack they choose, while still leveraging Shopify’s robust backend features.
By using Shopify headless commerce, merchants can create unique and engaging shopping experiences that are tailored to their customers’ needs, without sacrificing the reliability and security of the Shopify platform.
Headless Commerce: Why does it matter?
The primary purpose of a headless commerce architecture is to deliver a seamless user experience without requiring a deep understanding of the business processes that need to be implemented to fulfill the user’s request.
In addition to the primary purpose, separating front-end and back-end development teams also facilitates delivering improved quality software.
An independent back-end team can optimize the back-end processes without worrying about changing the user experience or causing issues for the front-end team. Also, separating development responsibilities into two separate teams gives each team control over what features they develop and how they develop them.
Additionally, headless commerce can help Shopify merchants to save time and resources by streamlining the development process, allowing for faster iterations and updates to their storefronts.
Examples of business that has successfully implemented headless commerce
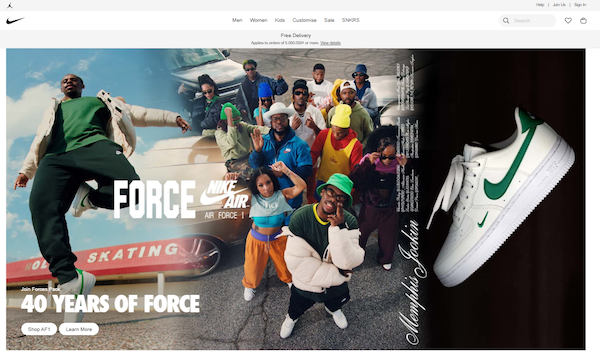
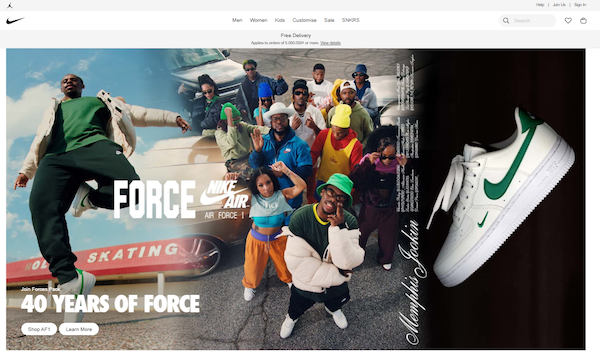
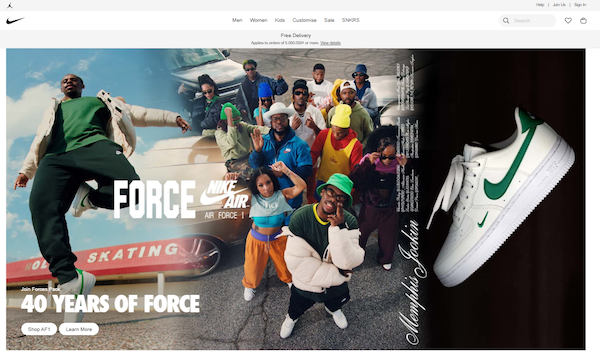
Nike
Nike’s eCommerce experience is built using a headless commerce architecture. The front-end team is responsible for designing the user experience and the back-end team develops and maintains the services that serve all of the content for the Nike online store.



This architecture has helped Nike create an eCommerce experience that is extremely fast and gives users a seamless experience as they transition from page to page within the application. It also allows Nike to efficiently scale their web infrastructure by using services and third-party technologies to deliver content instead of having to build and maintain their own custom solutions.
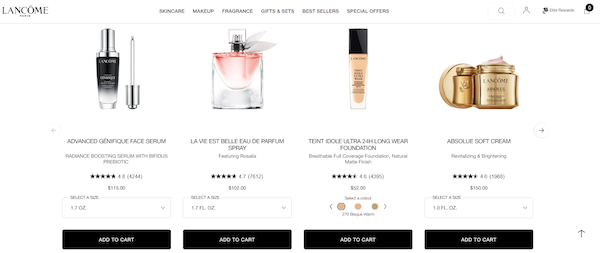
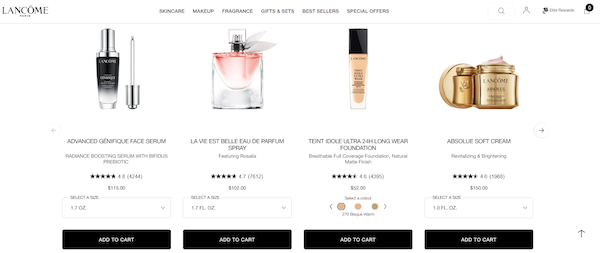
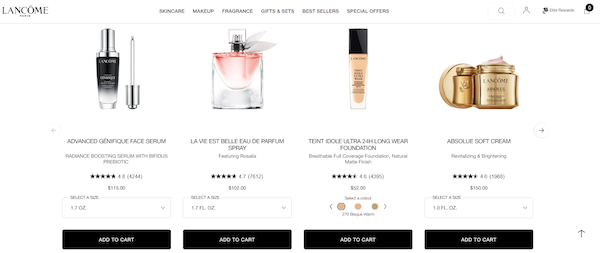
Lancôme
Lancôme is another example of an eCommerce site using a headless commerce approach. Like Nike, they have a front-end team that designs and builds the user’s experiences and a back-end team that works on the services that serve all of the content for Lancôme.com.



The headless commerce architecture used in this application has allowed Lancôme to grow its eCommerce site very quickly while making it easy to add additional functionality and increase performance.
ASOS



In 2018, ASOS adopted a headless commerce approach to improve its website’s user experience. They used a microservices architecture to decouple their frontend and backend systems.
This created a more personalized and responsive shopping experience. Headless commerce made their architecture more modular and scalable, making it easier to add new features and update their website.
Best Practices in Headless Commerce
Understand the architecture of headless commerce
There are a lot of things that make up an eCommerce site, such as the back-end APIs and database structure. Understanding what is happening between the posts, payment gateways, and networks can be very important to make sure that everything is working correctly.
Developers should also understand what happens in their application between the users’ requests for content and the delivery of content to their browsers. This allows developers to maintain a good understanding of how their application interacts with the user, instead of only focusing on the user-facing features.
Use a shared infrastructure
One great way to create a shared infrastructure for an eCommerce site is by using an application like Amazon Web Services (AWS). Applications built on AWS have the advantage of being scalable, secure, and redundant. These are a few of the many reasons why so many large eCommerce sites use AWS.
Choose the right language and framework
Choosing the right language to use is important because it determines how easily a developer will be able to write and maintain code within a particular application. It is important for developers to understand how the language they are using will affect the performance of their applications.
For example, developers should consider what type of component will be used in a particular application. Some languages make it easier to create and modify a component while other languages make it difficult to do so.
The framework that is used within an application also impacts performance and scalability. The framework determines how you can modify a component’s behavior while also keeping it up to date with the latest security patches as they become available.
Create a content management system (CMS)
Using an application like WordPress to create content can be a very effective way of developing a headless commerce architecture because WordPress makes it easy to build and manage a site’s content.
WordPress is easy to use, pre-installed on many web servers, and fairly well known.
It has the advantage of being very easy to customize and modify because developers do not have to work with back-end languages. This is important for eCommerce sites because it allows them to insert and modify any type of content into the site without requiring or expecting anyone on the team to understand the business logic.
In addition to these advantages, WordPress also has a large community of developers that create extensions and themes that help develop an eCommerce site even further. This makes it easy for developers to get started with building an application quickly.
Maintain consistent performance and quality of experience across all pages
The most critical part of building a successful eCommerce site is making sure that it delivers the same level of performance and quality of experience across all applications. This can be difficult to do because every application can have different requirements for efficiency, security, and scalability. Developers should use performance monitoring tools to help them understand how their application behaves when users move from page to page on an eCommerce site. This gives developers a good idea about what is happening within the application, allowing them to make necessary optimizations to deliver a smooth user experience.